从零开始搭建自己的博客 六:导航栏
到这里我们的博客渲染还有博客列表渲染都做的差不多了,我们接着来弄一下这个导航栏。
添加导航按钮
我们首先要添加导航到主页(/),个人介绍页(/about)以及博客文章的按钮。
修改 @/layouts/default.vue 文件中导航栏(即 </nav>)的代码如下:
<!-- @/layout/default.vue -->
<nav>
<button>
<NuxtLink to="/">主页</NuxtLink>
<NuxtLink to="/about">个人介绍</NuxtLink>
<NuxtLink to="/blog">博客文章</NuxtLink>
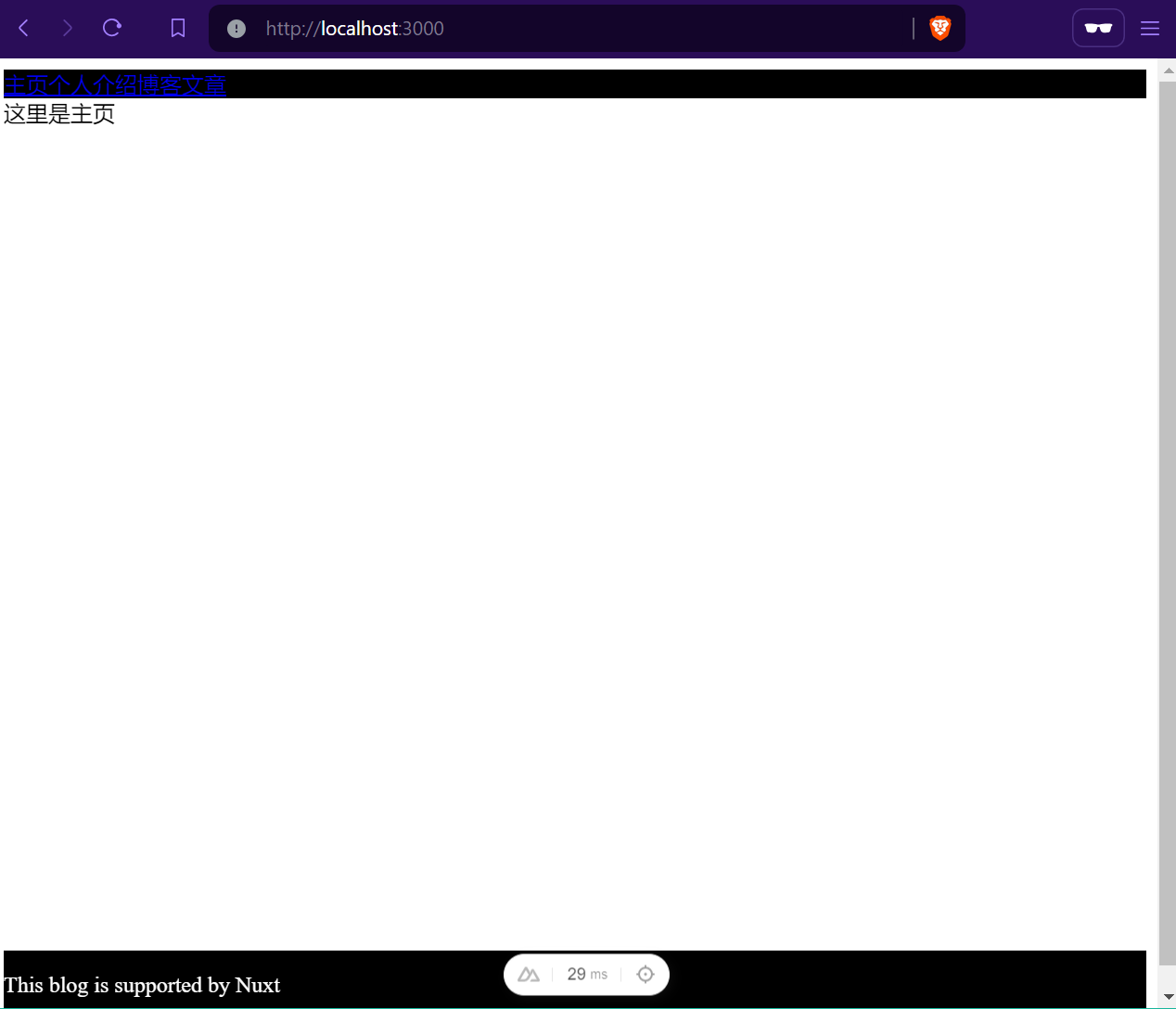
</nav>结果导航栏长这样:

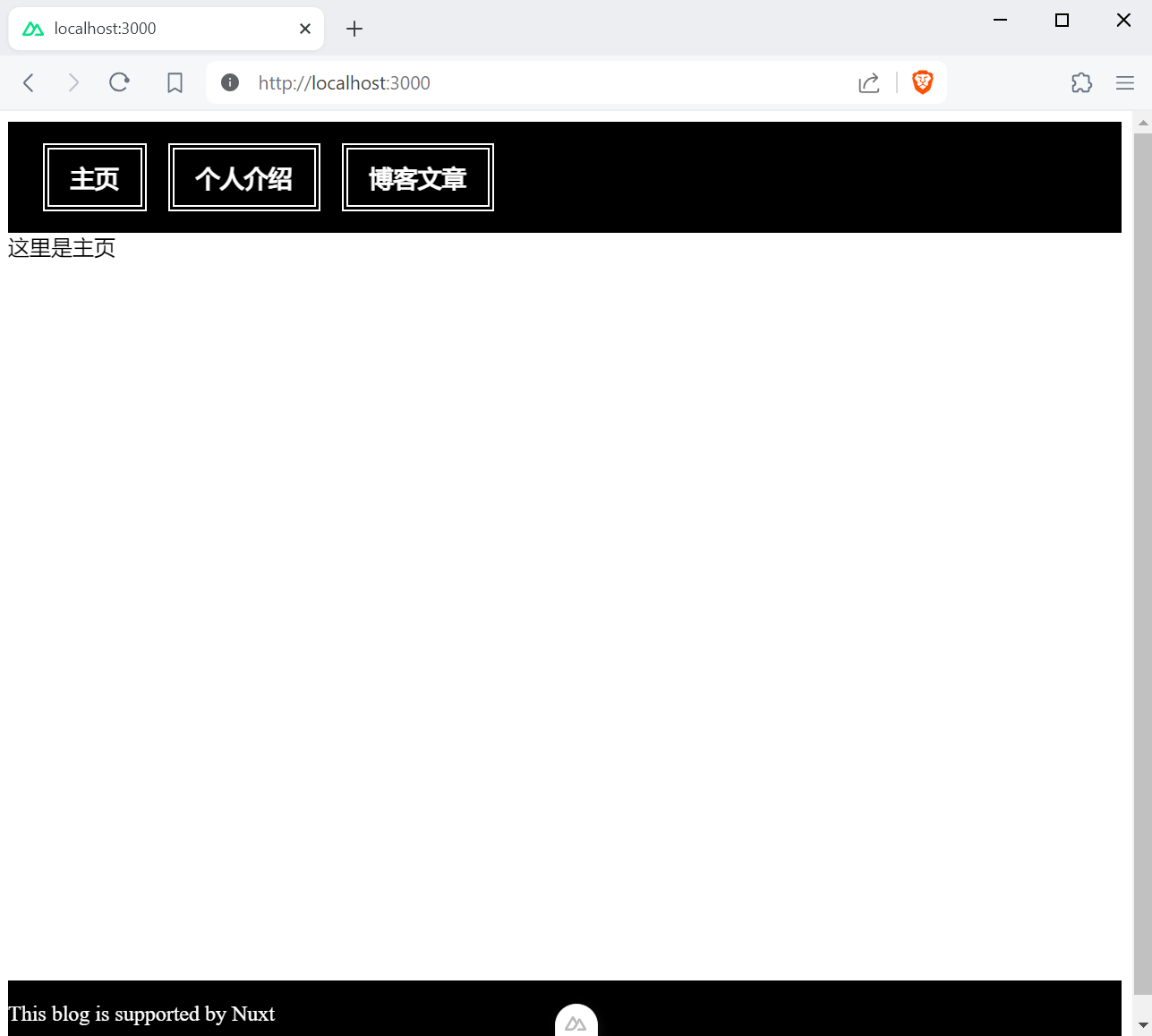
嗯,不太好看。所以我们要改进一下样式。
添加如下 CSS 代码:
/* @/layout/default.vue */
<style scoped>
#main {
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
background-color: white;
}
nav {
display: block;
background-color: black;
color: white;
}
nav ul {
margin: 1rem 3vw;
padding: 0;
list-style: none;
display: flex;
gap: 1rem;
}
nav .nav-item {
display: list-item;
font-size: 1rem;
font-weight: 600;
text-decoration: none;
}
nav .nav-item a {
display: block;
}
nav .nav-item a:link, nav .nav-item a:visited {
font-size: large;
font-weight: bolder;
font-family: sans-serif;
text-decoration: none;
border: thick double;
color: white;
padding: 0.5rem 1rem;
font-family: sans-serif;
}
nav .nav-item a:hover {
color: black;
text-decoration: underline;
background-color: #f4f4f5;
box-shadow: 5px 5px white;
}
footer {
background-color: black;
color: white;
}
nav .nav-btn:link, nav .nav-btn:visited {
font-size: large;
font-weight: bolder;
font-family: sans-serif;
text-decoration: none;
color: white;
font-family: sans-serif;
}
nav .nav-btn:hover {
color: black;
text-decoration: underline;
background-color: #f4f4f5;
box-shadow: 5px 5px white;
}
nav .nav-btn:active {
background: white;
}
</style>再把导航栏 HTML 代码修改如下:
<!-- @/layouts/default.vue -->
<nav>
<ul>
<li class="nav-item"><NuxtLink to="/">主页</NuxtLink></li>
<li class="nav-item"><NuxtLink to="/about">个人介绍</NuxtLink></li>
<li class="nav-item"><NuxtLink to="/blog">博客文章</NuxtLink></li>
</ul>
</nav>然后就好看了许多。