从零开始搭建自己的博客 四:博客文章页面
本篇文章开始负责创建博客文章页面。本博客的文章都是用 Markdown 写的。那么 Markdown 渲染的方法也有很多种,有一些 npm 包专门用来负责 Markdown 渲染,比如 markd 等;Nuxt.js 官方也提供了一个叫做 Nuxt content 的模块用来渲染 Markdown。这个模块的好处是支持文件系统路由,也就是把 Markdown 文件放在对应的项目文件夹路径里,经过很简单的配置就可以在对应网址路径渲染自己的文章。本项目使用的就是 nuxt content。
安装 nuxt content
首先,安装 nuxt content:
可以用 yarn 来安装:
yarn add @nuxt/content但是这个命令我没成功,我又用 npm 安装才成功的:
npm install @nuxt/content配置
我们希望博客文章的 URL 路径都放在 /blog/ 之后,比如一篇标题为 example 的文章路径即为 /blog/example。因此我们在 pages 目录下,创建名为 blog 的目录,然后又在新创建的 blog 目录下,创建名为 [...slug].vue 的文件。
这个文件名字看起来很奇怪对不对?这个名字在这里起到了通配符的作用。也就是匹配一切 /blog/* 路径,一切 url 只要网址路径以 /blog/ 为前缀,都会用这个文件来渲染网页内容。
之后,在 @/pages/blog/[...slug].vue 中填入以下内容:
<!-- @/pages/blog/[...slug].vue -->
<template>
<ContentDoc />
</template>到了这里,nuxt content 相关的东西就已经初步配置好了。但是文章到现在还没有放进项目,所以我们接下来要放博客文章进去。
博客文章
但是我们博客文章放哪呢?我们可以在项目根目录下,创建 content 文件夹。之后我们在 content 文件夹里面,创建 blog 文件夹。然后往这个 blog 文件夹里面放上自己写的文章(需要是 markdown 格式)。这里我们创建 blog 文件夹是因为我们之前在 /pages/ 文件夹里创建的子文件夹的名称就是 blog。
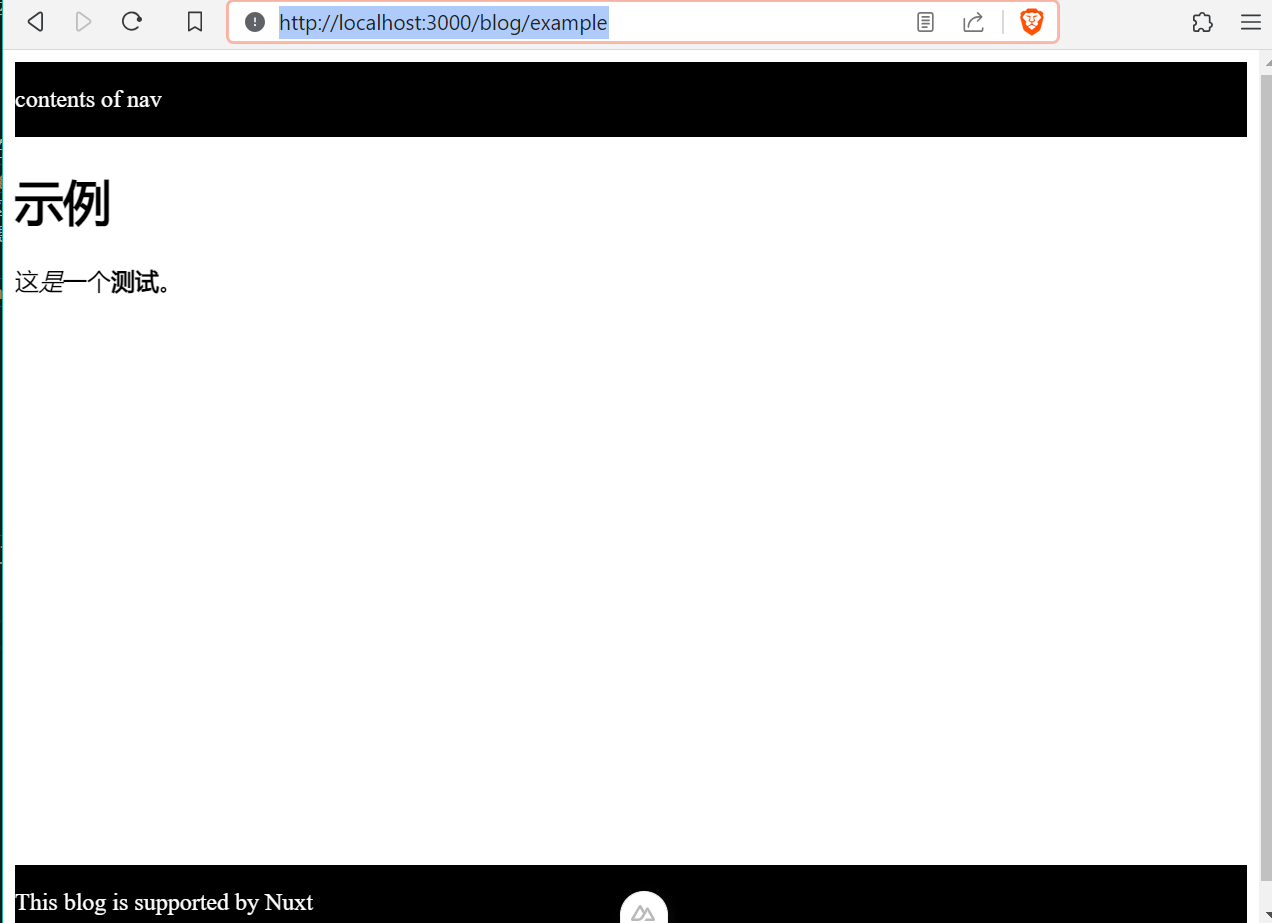
这里我们来测试一下。在 @/contents/blog/ 文件夹里,创建一个 markdown 文件 example.md。将内容填充为:
# 示例
这*是*一个**测试**。之后浏览器打开 http://localhost:3000/blog/example,然后可以看到文章渲染成功了。

我们可以看出,@/pages/ 和 @/contents/ 里面的目录结构是相互对应的:当我们访问 URL /blog/example 时,页面路由会定位到 @/pages/blog/[...slug].vue 文件,之后,该文件中的 <ContentDoc> 对应了 @/contents/ 里面的内容,之后就把 @/contents/blog/example.md 的内容渲染了。
之后,我们就把所有自己写的博客文章都放 @/contents/blog 目录就行了。