从零开始搭建自己的博客 一:创建新项目
准备工作:安装 nuxt.js 要求的 nodejs 版本,以及 VS Code 或其他你喜欢的编辑器。
首先我们要先创建一个新项目。我把项目命名为 blog-source 并将其放在 3D Objects 文件夹里。放这个文件夹是因为 Windows 系统上的应用一般不会在这个文件夹里放文件,所以这个文件夹会比较干净。
要想创建该项目,首先命令提示符切换到 3D Objects 这个文件夹,之后输入指令
# npx nuxi@latest init <project-name>
# <project-name> 换成项目的名称,这里是 blog-source
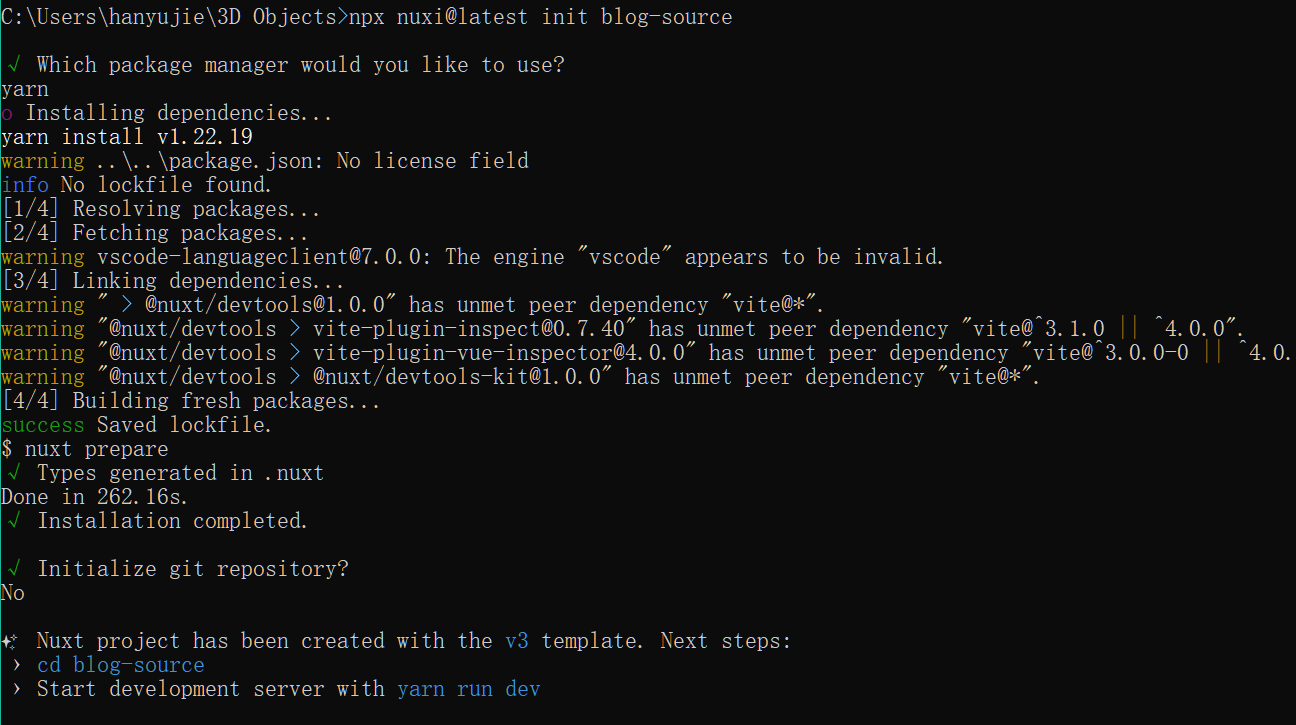
npx nuxi@latest init blog-source来创建项目。
之后问你选哪个包管理器的时候记得选 yarn,因为 yarn 比 npm 快的多。

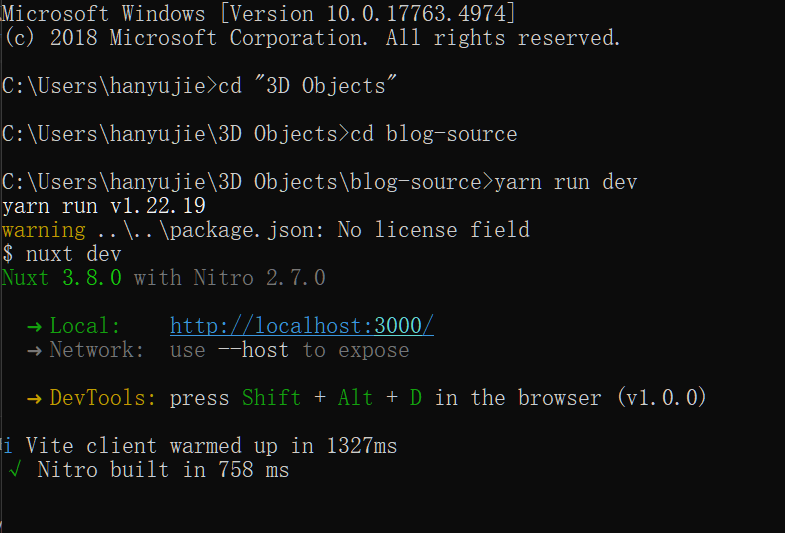
再然后跟着指示进入新创建的 blog-source 文件夹以及输入指令 yarn run dev 运行前端服务器。

之后浏览器打开本地前端服务器地址(这里是 http://localhost:3000)检查一下。

看到这个界面,就说明前端服务器运行成功了。